Application Design I / Final Project
15.07.24 - 05.08.24 / Week 13 - Week 15
Name: ALYSSA AISYAH BINTI 'ARIEF NASRAN (0364017)
Name: ALYSSA AISYAH BINTI 'ARIEF NASRAN (0364017)
BDCM
Application Design
I (DST60504)
INSTRUCTIONS
LECTURES
Week 14
FINAL PROJECT
Completed Mobile Application Design Prototype
For the final project of Application Design I, we are required to continue
from the Lo-Fi prototype we created and turn it into a High-Fi prototype by
refining and creating further visual assets for it as well as include a UI
kit.
Process
As I had completed most of the design and functionality in the previous
project, all that was left to do was incorporate my user-testing feedback,
colour my prototype, and test it myself with the refined user scenarios +
full walkthrough.
I first started on recolouring my wireframes. From the results of my
research, many participants, other than wanting a simple UI design,
mentioned wanting a simple colour scheme as well, some participants also
mentioned the use of the colour "blue" as it seemed fitting for a
medical/health related app.
Fig 1.0 Research Results of Colour
This may be because the colour blue is commonly associated to many medical
related instances- such as the blue scrubs nurses wear. In colour theory,
blue also is also associated with calmness, serenity and tranquility
and is a color that can reduce anxiety and stress, thus why it has been used
in healthcare areas to create a relaxing environment. With this in mind, I
decided to go for a mainly blue colour scheme that was consistent. This
would also be helpful as since this app targets a wide age range and
audience, it would be easier to comprehend for younger and older ages too,
or those with eye-related issues.
I proceeded to first apply the chosen colour scheme to all the wireframes,
ensuring that it was consistent across all the screens. I used various
shades of blue to differentiate between different sections and actions,
while keeping the overall design visually pleasing and rational in colour
application and hierarchy. Other than blue, I have used white, mostly in
text for readability.
Fig 1.1 Application of Colour Scheme
Then, I moved on to adding 2 more months to the history page the user can navigate to, April and June, ensuring the dates placement of both corresponded to the 2024 days. I altered the missed days and committal so there is some variance and realism when the user switches between the months, and added another missed medication instance the user can click on and check which is the highlighted date on April 9th.
Fig 1.2 Creating More Months
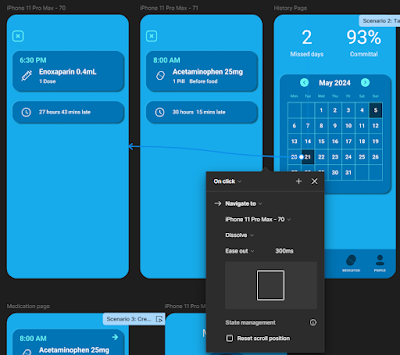
Then, I linked the buttons and dates to each other in the wireframes. Clicking on < on May will lead to to April, while click on > will lead you to June. Subsequently, clicking on < in June and > in April will lead you back to May. Clicking on a highlighted date will bring the user to the page where they can view missed medication details of that date.
Fig 1.3 Linking History Dates + Arrows to Wireframes
I also proceeded to add the rest of the animations for the wireframes. Most of the animating process was in the main functionality of the app which was adding a medication reminder. For going to the previous page I used the → push animation, and the ← push for going to the next page. I have also set most of them to slow to feel more visually comfortable and cohesive.
Fig 1.4 Adding 🡨 Animation
Fig 1.5 Adding "Next" Animation
I've left some animations at instant as it seemed smoother and more
logical that way too, such as when "filling out" information.
Fig 1.6 Leaving Instant Animations
Some special animations such as ← slide in slow were added such as when clicking on "Select" in the "Set time and reminder settings" page as it required returning to the previous page-
Fig 1.7 Adding "Select" Animation
Fig 1.8 Adding "Keys" Animation
→ Slide out slow when clicking on "🡨",
Fig 2.0 Adding Sound Select 🡨 Animation
Dissolve ease out for the final button of adding a medication reminder-
"Save", when clicking on "Login" on the "Sign Up/Login" page, when
clicking on a date on the history page to the missed medication details
page, and when clicking on 🡪 on a medication reminder log to
edit/take/delete medication,
Fig 2.1 Adding Add Medication Reminder Process End Save Animation
Fig 2.2 Adding Login Animation
Fig 2.3 Adding Highlighted Date to Missed Medication Details Animation
Fig 2.4 Adding Medication Reminder Log 🡪 to Medication Edit/Take/Delete Animation
Fig 2.5 Adding 🡪 to Login
Animation
Slide out ↑ ease out when clicking on "Manage Profiles" and when clicking on "Save" to finish creating a new profile.
And finally slide out ↓ when clicking on one of the profiles to switch to.
Fig 2.8 Adding Profile Log Animation
Additionally, upon popular request from my research results, I added the
colour coding for different profiles. I used an array of different colours
for the colour choice theme and for the newly created profile chose pink.
In total I now had 51 wireframes. With the completion of all the wireframes, I updated and refined the user scenarios to be more exact and comprehensive to be easier to understand and to fit the new functionalities added to reflect the current prototype better.
Fig 3.0 All Wireframes + Prototype Links
High-Fi Wireframes
Fig 3.1 High-Fi Wireframes
High-Fi Walkthrough
Fig 3.2 High-Fi Walkthrough
UI Kit
Fig 3.3 UI Kit
High-Fi Prototype
Fig 3.4 High-Fi Prototype
REFLECTION
The final project of Application Design I involved working on the High-Fi prototype. This was the most fun as I could finally see my prototype come to life visually and in interactivity, the use of colour really brought everything together.
One of the most satisfying aspects of this project too was the process of adding animations- as it really added to the user experience more than I thought. It kept my interest and was more engaging when animations were applied than not, and it taught me the importance of not just focusing on how things look, but also on how they feel to the user. Every decision, from the speed of an animation to the way screens transition, contributes to the overall user experience. You must find the right balance between aesthetics and functionality.
In the end, I managed to complete my High-Fi prototype is a satisfactory manner. It was incredibly rewarding to see the prototype come to life and finally be usable and complete, and I am grateful for the skills imparted onto me and the learning experience I had received in this course.























Comments
Post a Comment