Application Design II / Final Project
16.12.24 - 07.01.25 / Week 13 - Week 15
Name: ALYSSA AISYAH BINTI 'ARIEF NASRAN (0364017)
Name: ALYSSA AISYAH BINTI 'ARIEF NASRAN (0364017)
BDCM
Application Design II (DST61004)
INSTRUCTIONS
PROJECT 3
Final Project
For the final project of Application Design II, we are to synthesise the knowledge we gained in task 1, 2 and 3 for application in task 4 and will create and integrate visual assets and refine the prototype into a complete working and functional product experience.
The components that were completed/semi complete:
- Common words category deck
- Menu
- Abeyance word flashcards
- Search
- Add new word
- Question 1 of practice quiz
Progress
Home page
Continuing from my components from the last project, I first created the homepage for the site as it is the root file and starting point for the user. The homepage consists of 4 deck categories:
- Common Words
- Basic Words
- Advanced Words
- Custom Words
with dropdown lists for each of them from I-VI, and then the navigation menu on the bottom of the page. I already had my common words category deck component from the last project, so it was a matter of duplicating the code but adjusting the html content so that the text is different for each.
As I created my navigation menu in a separate html, css, and javascript- I then had to link those files to my home page file. I found that I had to do this for other pages too- though it was particularly useful since I did not have to make as many files, and could reuse already existing css/javascript files since the same styling or script is reused throughout the app in other elements.
Fig 1.0 Home Page Demo
Word Flashcards
To get to the word flashcard, the user will have to toggle the dropdown for "Common Words" and click on "Common Words I" to navigate to the page, to do this I actually used javascript instead of linking it with an href, as the clickable element was in the interactive dropdown i created which is heavily managed by javascript already- so for efficiency and cleanliness of code, I decided to keep it in one place.
- abeyance
- venality
I also created 3 progress bars:
- mastered
- learning
- reviewing
and I created the logic in javascript so that it cycles between them infinitely. When encountering a new word, you may either answer that you know the meaning of the word or you don't. If you know the word, it goes to "mastered", and if you don't know the word, it goes to "learning". Indicating that you know a mastered word leaves it in mastered, and answering that you don't know a learning word leaves it in learning. If you indicate that you don't know a word in mastered or you know a word in learning, it will move to "reviewing". From reviewing, answering that you know the word moves it to mastered and answering that you don't know the word moves it to learning.
It was a long process since I had to figure out how to alternate between two flashcards by tracking each word's status (learning, reviewing, or mastered) and dynamically updating the progress bars not just visually but also in the counter, the current word status, and page navigation based on user choices.
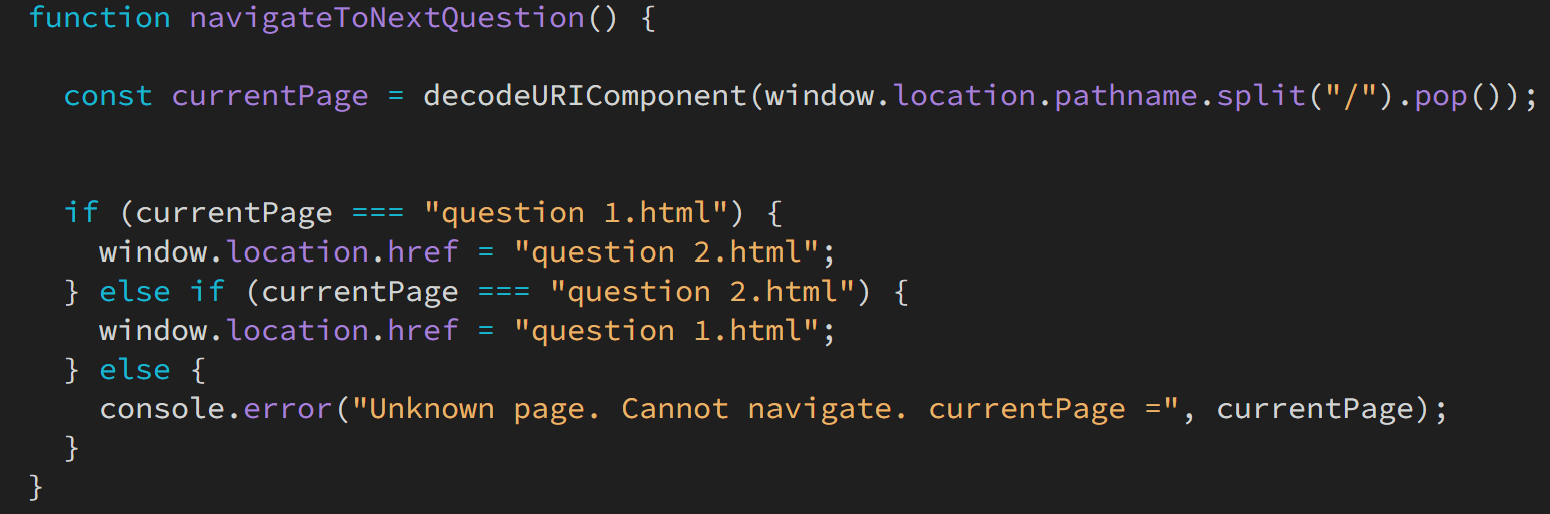
Fig 1.2 Navigating Between Questions
Fig 1.3 Current Word status
Fig 1.4 Updating Progress Bars
Each answer corresponds to either "knew" or "didn't know," which updates the word's status through an event listener. I have made it so that it listens for clicks on answer buttons (I knew this word/I didn't know this word) and determines whether the answer is correct or incorrect based on data-flip attributes, and calls "handleWordChoice" to update the word's status and move it between categories as needed.
Fig 1.5 Answer Selection
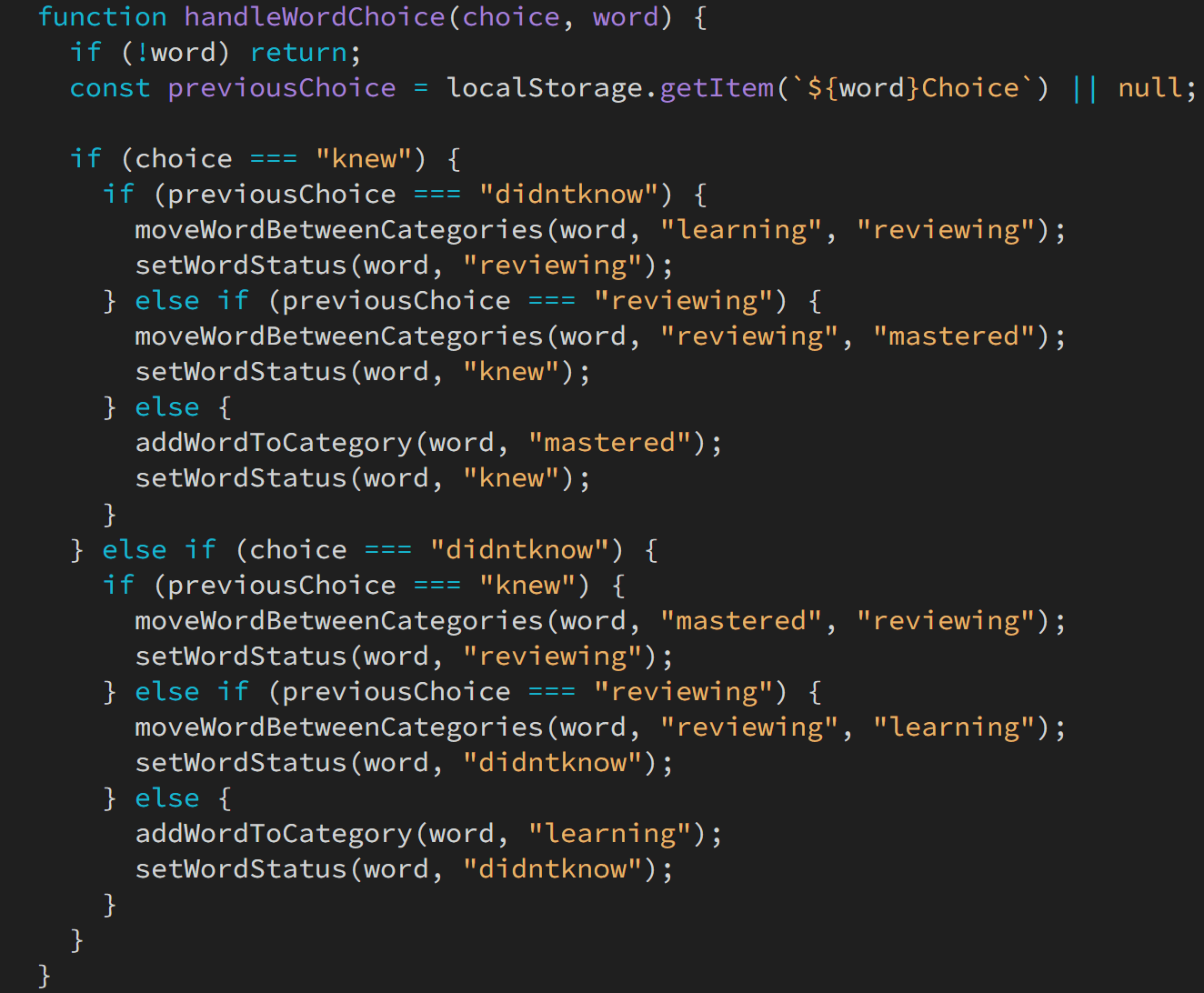
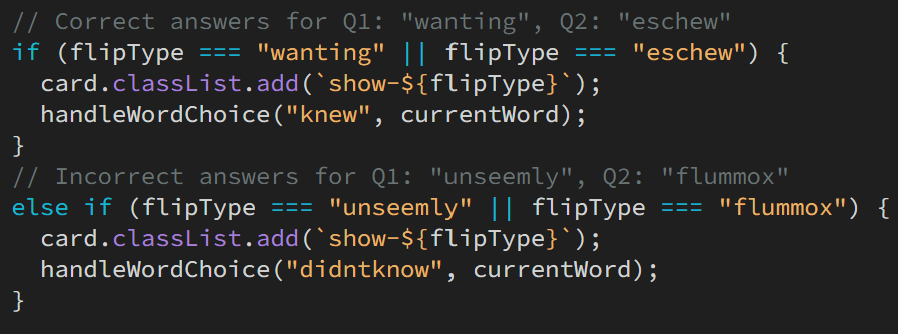
To handle the word status, it was done using a series of if or else ifs.
Fig 1.6 Handling Word Status
Fig 1.8 Word Flashcard Demo
Create New Deck
For the initial page and pop up of create a new deck and create new word, it was simply a matter of duplicating the html from the homepage, but adding on separate classes for each option in the html, and then using an href to link each option to their respective pages. The css was also styled accordingly referring to how I had designed it in the figma prototype, and I added a hover ability that changes the colour and highlights which ever option the mouse is currently on to a lighter purple.
Fig 2.0 Styling for Create New Deck + Create New Word Pop Up
To create the actual page that the user navigates to to create a new deck, I made a new html, css, and script for it, which I have also linked to the html page of create new word. The html includes a back arrow, which I have also ended up adding to my other pages such as the words flashcard, practice quiz, etc so that the user has a way back to the home page. Other than this, it also includes a typeable text field with the display text "Name" where the user can input the name of their new deck, then, they can toggle the drop down and pick from their custom word slots of I-VI to pick what slot they want to use to save their newly created deck in, and save their new deck with the save button at the bottom of the page. The script animation and interactivity reuses the same code from how I created the dropdown component in the last project and throughout the entire project, so I only had to paste it into the new file and add onto it with my new added content.
Fig 2.3 Create New Deck Demo
Create New Word
For the create new word page, I had to create 4 different word categories that the user could choose between when creating a new word:
- Verb
- Noun
- Adj.
- Adv.
Then, had to create three typable text fields with their own unique display texts in each, however, the dropdown was the same, just that it included the updated "challenging words" deck that was newly created in the first slot of the custom words list dropdown so that the user could choose it as the deck to put their newly created word in.
I also ensured that the placeholder display texts were lighter in transparency than the actual typeable text using the css
Fig 2.6 Create New Word Text Fields Display Styling
Then added the same save button at the bottom of the page and made it navigate to the home page using href the same way I created and utilised it in create new deck.
Fig 2.7 Create New Word Demo
Search
The search page was the most simple to create. When clicking on search icon in the menu, it navigates to the search page which smoothly pushes up the search bar component. In the html, ive called it the "slidingbox" since it has a sliding effect and was easy to differentiate since I had images called "search" i needed to use and link that may conflict or confuse me if i used another "search" related term in the code. The search bar is a typeable text field that the user can use to "search" up the word they are looking for.
For prototype purposes, I have emulated this functionality. How the prototype goes is that when the user types in "ab" (in the scenario, they are looking for the word "abeyance"), upon clicking on the magnifying glass icon on the right in the search bar, the "word database" of the app shows up, showing the user the list of words that start with "ab"- and each of them are hoverable. Clicking on "abeyance" will then lead to the abeyance page. This is done through the href linking to the abeyance page.
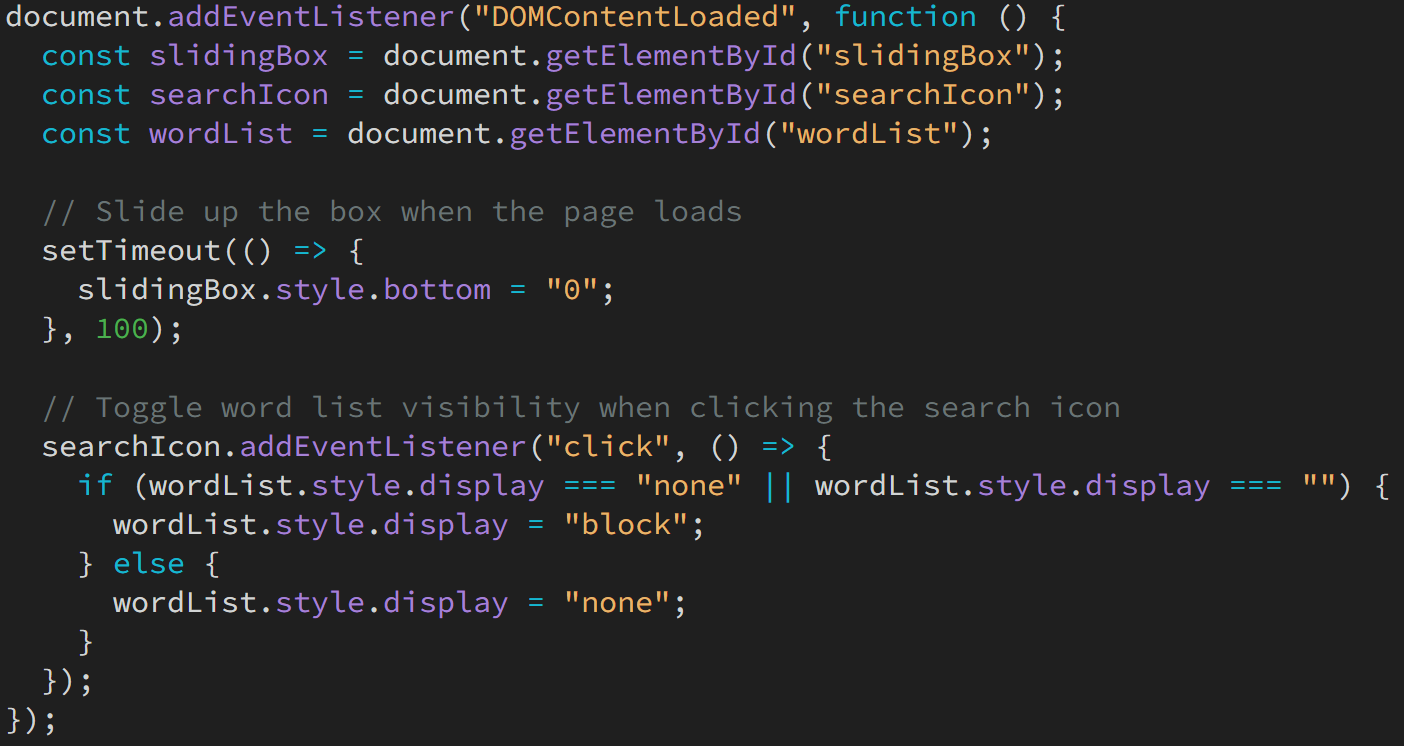
In the script, I have it set up to an adjusted time that the search bar component slides up in upon clicking on the search icon in the menu. Ive also ensured that it is hidden at first in view and then slides up to reveal itself in view.
Fig 3.0 Search Page Demo
Quiz
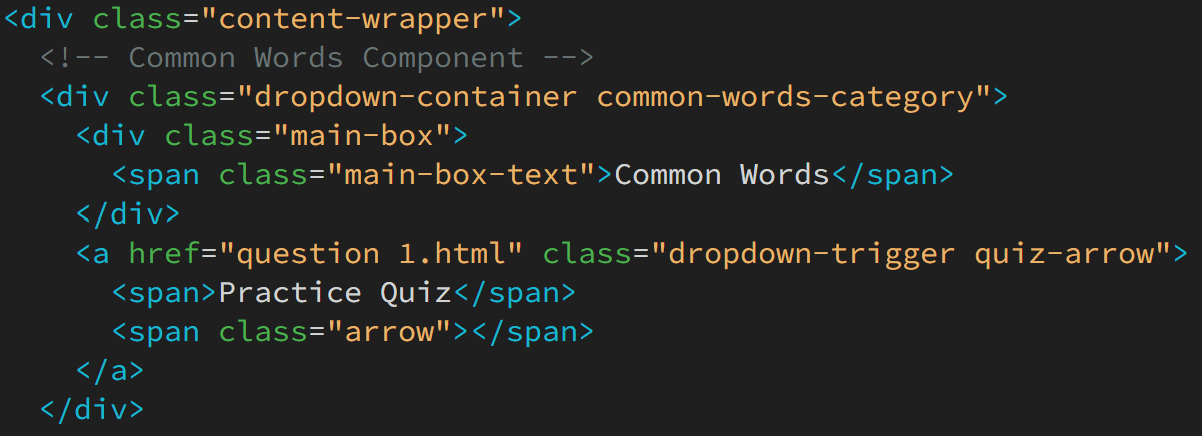
Lastly, there is the quiz. The initial quiz page is set up as a duplicate of the homepage, just with an adjusted html to change the wording to "practice quiz" and without the drop down functionality. When the user clicks on the first quiz which is the common words quiz, they get navigated to the quiz questions with an href.
Fig 3.1 Practice Quiz Home Page
For the actual quiz itself, I had to utilise many classes since it is a multiple choice quiz, and separate them into the front and back sections, as well as handle the correct and incorrect options and the navigation of those.
The logic for the quiz reuses the same rules from the word flashcards, but with matching the correct word to the given meaning indicating a "mastered" word, and matching an incorrect word to the given meaning indicating a "learning" word. These rules have been applied in a very similar way to the script, just with the altered rule of listening to the correct vs incorrect options in order to determine status and progress.
Fig 3.5 Quiz Demo
Final Presentation Video
Final Presentation Slides
Full App Walkthrough
Link to Project
REFLECTION
The final project for Application Design II required synthesizing earlier knowledge from previous tasks to create the final functional and engaging application prototype. By integrating visual assets, refining components, and reusing existing code effectively, I was able to develop a cohesive experience that includes features like flashcards, progress tracking, word creation, search functionality, and quizzes. It was a lot to do in such a short amount of time, and that was quite stressful since I was sick for most of the time. The iterative process involved many challenges, and css turned out to be more complicated than I thought since at times debugging a minor issue would break the entire layout, and it seems random on what the fixes are at times. However, in the end, im satisfied I was able to come out with a working functional app, and the challenges deepened my understanding of javascript interactivity, css styling, and html design in general.


















Comments
Post a Comment